Walidacja kodu arkuszy stylów CSS to nic innego jak sprawdzenie, czy dany arkusz posiada poprawną składnię, nie zawiera błędów w kodzie oraz jest zgodny z aktualnie obowiązującymi standardami.
Znów za przykład posłuży nam darmowe narzędzie udostępniane przez organizację W3C pod tym adresem.
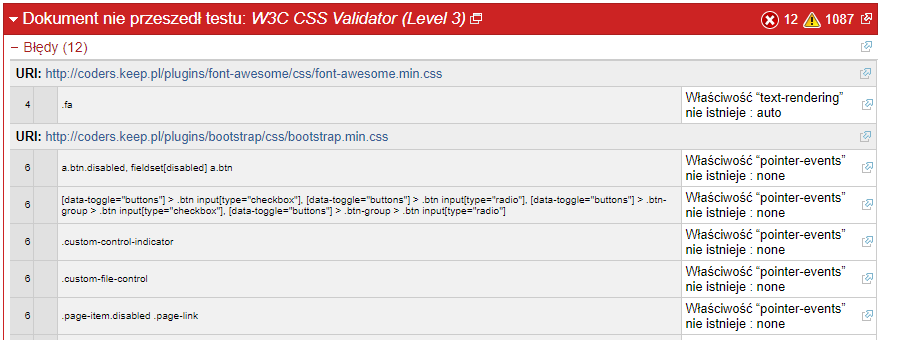
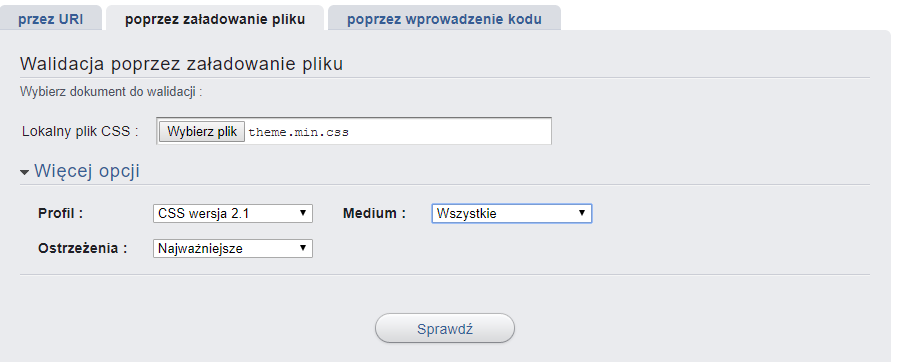
Podajemy tam adres naszej strony, lub załączamy plik. Następnie klikamy Sprawdź. Z wyświetlonego raportu dowiemy się, jakie błędy zawiera arkusz CSS.

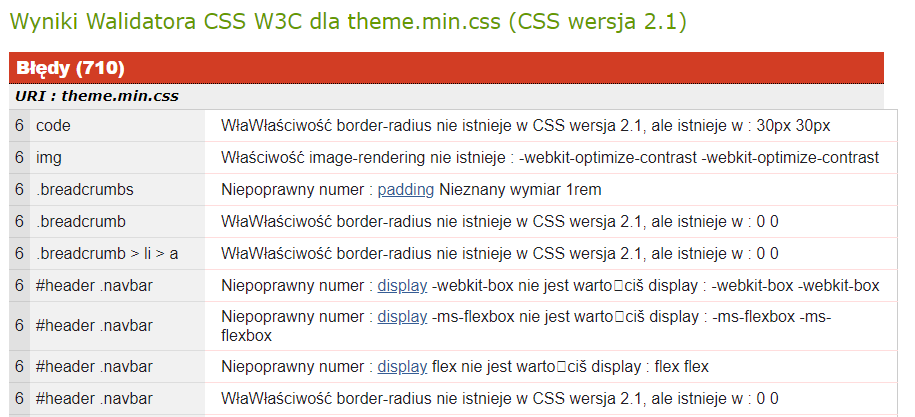
Z raportu dowiemy się np. o użyciu przestarzałych cech i wartości dla CSS, niepoprawnym zdefiniowaniu wartości itp.

Za pomocą tego walidatora można sprawdzić poprawność zarówno HTML, jak i CSS strony. Widok raportu w dla CSS w tym wypadku jest czytelniejszy.